共计 880 个字符,预计需要花费 3 分钟才能阅读完成。
网站的加载时间是网站一个非常重要的因素,如果用户在访问你的网站时需要等待太长的时间,相信多数人会弃之而去。因此你需要对你的网站性能做一个良好的测试,本文将推荐 10 款比较和测试网站加载时间的工具。
1. iWebtool
iWebtool 是一个非常棒的网站加载时间在线测试平台,你只需要输入网站的网址便可进行测试。

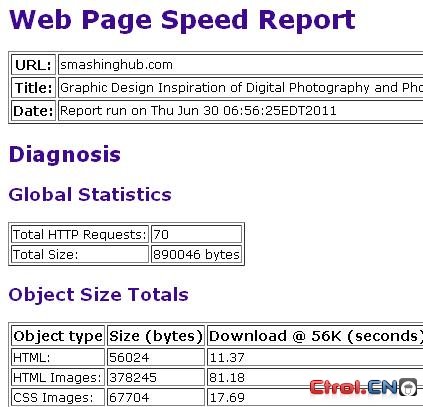
Web Page Analyzer 帮助用户计算网页大小、组成和下载的时间,并可针对测试的结果给出优化的建议,并可以模拟不同的网速下的网站打开时间。

使用 Pingdom tools 的用户可测试他们的网站加载时间并找出其中的瓶颈,而全页面测试则测试页面中所有的元素(包括图片、css、js、rss、flash、iframe 等)

Aptimize 是一个非常棒的免费的在线服务,不仅可以找出网站的性能问题,还可以将结果通过email发送给你以便日后使用,你需要做的仅仅是输入网址和邮箱而已。

Internet Supervision Website Monitoring tool 帮助用户监控网站性能,并显示来自世界各地的网络访问该网站的速度,这个和国内的监控宝类似。

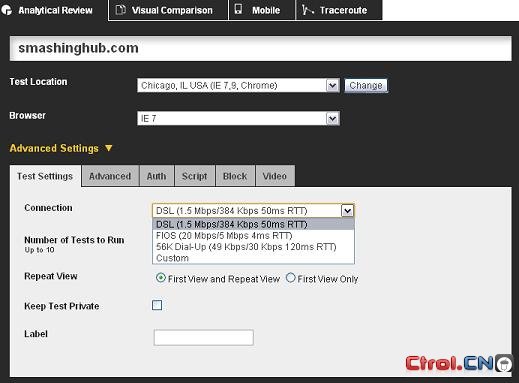
使用 web page test 可轻松地对网站进行多个地点的访问速度测试,你也可以使用指定的网速进行测试。

该在线工具提供加载速度测试,以及提供是否更换ISP或优化网站的建议。

通过该工具,你可以获得对你的站点加载速度的准确、真实、有效的评测结果。

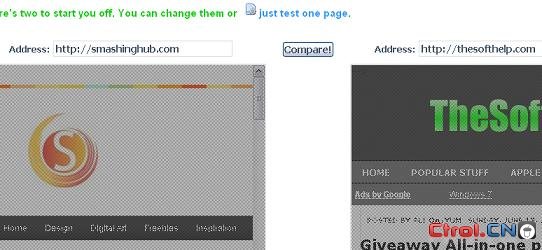
提供网站性能的对比数据。

全页面测试工具,帮你测试加载时间,以及完整的HTML页面(包括图片、frames、CSS样式表、Flash、RSS feeds 和 Javascript 文件)的速度。

正文完
















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。