共计 1421 个字符,预计需要花费 4 分钟才能阅读完成。
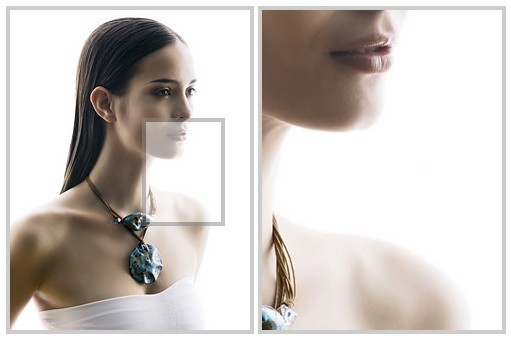
类似上图的效果:
图片放大镜效果是一种不错的效果,多应用于电子商务、图片展示等网站,给用户带来更好的体验。实现这种效果的代码不少,今天要给大家介绍的是 Cloud Zoom,它是 jQuery 的一个插件。和其他产品相比,Cloud Zoom 具有代码少、功能多、兼容性好等特点,并且支持 Tint、 Soft Focus 和 Inner 三种放大镜模式。
Cloud Zoom 不需要再在 js 代码里调用了,只需要给 a 标签加上 class 为 “cloud-zoom” 就可以实现调用:
不过要注意顺序哦,必须是:
[php]
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(function(){
$(‘.cloud-zoom’).attr(‘rel’);
})
</script>
<script type="text/javascript" src="includes/templates/template_default/jscript/cloud-zoom.1.0.2.min.js"></script>
<a class="cloud-zoom" id="zoom1" href="<?php echo $products_image_medium;?>" rel="adjustX:10, adjustY:-4"><?php echo "<img src=’".$products_image_medium."’ title=’".$products_name."’ width=’400px’/>" ?></a>
[/php]
只加一个 class 效果是默认的,想要其他效果的话,需要给 a 标签的 rel 属性上加上一定的值,具体的值如下:
| 参数 | 描述 | 默认值 |
|---|---|---|
| zoomWidth | 放大镜窗口的宽度,如果是默认值,则和小图片一样。不需要单位,有单位会出错 | ‘auto’ |
| zoomHeight | 放大镜窗口的高度,如果是默认值,则和小图片一样。不需要单位,有单位会出错 | ‘auto’ |
| position | 放大镜窗口的位置,可选 left 、 right 、 top 、 bottom ,也可以指定某个 ID,如 position: ‘element1’ | ‘right’ |
| adjustX | 距离小图片的水平位置。不需要单位,有单位会出错 | 0 |
| adjustY | 距离小图片的垂直位置。不需要单位,有单位会出错 | 0 |
| tint | 非放大区域的颜色,必须是十六进制颜色,如 ‘#aa00aa’,不能和 softFocus 一起使用 | false |
| tintOpacity | 不透明度,0 是完全透明,1 是完全不透明 | 0.5 |
| lensOpacity | 镜头鼠标指针不透明度,0 是完全透明,1 是完全不透明,在 tint 和 softFocus 模式下始终透明 | 0.5 |
| softFocus | 微微的模糊效果,可选 true 或 false,不能和 tint 一起使用 | false |
| smoothMove | 放大区域图片移动的平滑度,数字越高越平滑,为 1 则不平滑 | 3 |
| showTitle | 显示图片标题,可选 true 或 false | true |
| titleOpacity | 标题不透明度,0 是完全透明,1 是完全不透明 | 0.5 |
另外要注意的是:
- rel 属性中涉及到数值的都不要单位,否则插件则运行不了
- rel 的最后一个属性值后面不要逗号,否则 IE6 、IE7 下插件运行不了
最后,附上此插件的主页地址:http://www.professorcloud.com/mainsite/cloud-zoom.htm,里面也有相关说明。

















 多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。
多乐士
通过摸索发现ssh拉取会报错,直接网页访问下载会报404错误,不知道原因;但是可以通过群晖CM注册表访问下载,其方法如下:
Container Manager-注册表-设置-新增-注册表名称随便写,注册表URL填你的加速地址,勾选信任的SSL自我签署证书,登录信息不填-应用-使用你的地址,这是注册表会显示了,在搜索栏中输入映像名称,搜索结果在每一页的最后一个,你需要划到最后一个进行下载,实测可正常下载安装。
以上供网友参考。







